【注意】この記事はDjango2.2を調査対象にして書きました。(ですが、記事の内容は3系でも使えます)
Django Advent Calendar 2020 - Qiitaの10日目はDjango adminテンプレートをオーバーライドする方法について書きます。
Django adminを使っていて「もっとオリジナリティがあるUIにしたい」と思ったことはないでしょうか? Djangoでは標準のadminテンプレートをオーバーライドする方法があります。以下では、その方法について解説します。
adminテンプレートオーバーライドの例
Django adminテンプレートのオーバーライド方法
Django adminのテンプレートをカスタマイズする手順は以下のとおりです。2
admin全体をオーバーライドする場合
- 何らかのアプリケーションを作成する
1.をINSTALLED_APPSの中でdjango.contrib.adminより上に入れる1.のアプリケーションの直下のtemplatesディレクトリにDjangoソースコードのdjango/contrib/admin/templates以下をコピーし、それらを編集する。
または
- DIRSに指定したディレクトリの直下にadmin用テンプレートを入れる
特定のアプリケーションのadminテンプレートのみオーバーライドする場合
- アプリケーション直下の
templatesディレクトリ、または DIRSに指定したディレクトリの直下にadmin/{アプリケーション名}/ディレクトリを作成する 1.で作ったディレクトリにDjangoソースコードのdjango/contrib/admin/templates/admin以下をコピーし、それらを編集する。
例えば、exampleというアプリケーションを作ったなら、templates/admin/example/というディレクトリを作る必要があります。
この方法ではdjango/contrib/admin/templates/adminにある全てのファイルをオーバーライドできるわけではありません。オーバーライドできるファイルについては公式ドキュメントの「Templates which may be overridden per app or model」を参照してください。
admin用テンプレートファイルの構成について
admin用テンプレートファイルはどのファイルが何の役割なのか公式サイトには書かれていませんが、実際にサンプルコードを作って調査してみました。以下に調査結果を載せます。
なお、以下文中に登場するexampleはサンプルコードで作成したアプリケーション名・モデル名です。適宜自分のプロジェクトで使っている名前に置き換えてください。
Index
- admin/404.html
- admin/500.html
- admin/actions.html
- admin/app_index.html
- admin/auth
- admin/auth/user/add_form.html
- admin/auth/user/change_password.html
- admin/base.html
- admin/base_site.html
- admin/change_form.html
- admin/change_form_object_tools.html
- admin/change_list.html
- admin/change_list_object_tools.html
- admin/change_list_results.html
- admin/date_hierarchy.html
- admin/delete_confirmation.html
- admin/delete_selected_confirmation.html
- admin/edit_inline
- admin/edit_inline/stacked.html
- admin/edit_inline/tabular.html
- admin/filter.html
- admin/includes
- admin/includes/fieldset.html
- admin/includes/object_delete_summary.html
- admin/index.html
- admin/invalid_setup.html
- admin/login.html
- admin/object_history.html
- admin/pagination.html
- admin/popup_response.html
- admin/prepopulated_fields_js.html
- admin/search_form.html
- admin/submit_line.html
- admin/widgets
- admin/widgets/clearable_file_input.html
- admin/widgets/foreign_key_raw_id.html
- admin/widgets/many_to_many_raw_id.html
- admin/widgets/radio.html
- admin/widgets/related_widget_wrapper.html
- admin/widgets/split_datetime.html
- admin/widgets/url.html
- registration/logged_out.html
- registration/password_change_done.html
- registration/password_change_form.html
- registration/password_reset_complete.html
- registration/password_reset_confirm.html
- registration/password_reset_done.html
- registration/password_reset_email.html
- registration/password_reset_form.html
admin/404.html
404エラー用のページ。
admin/500.html
500エラー用のページ。
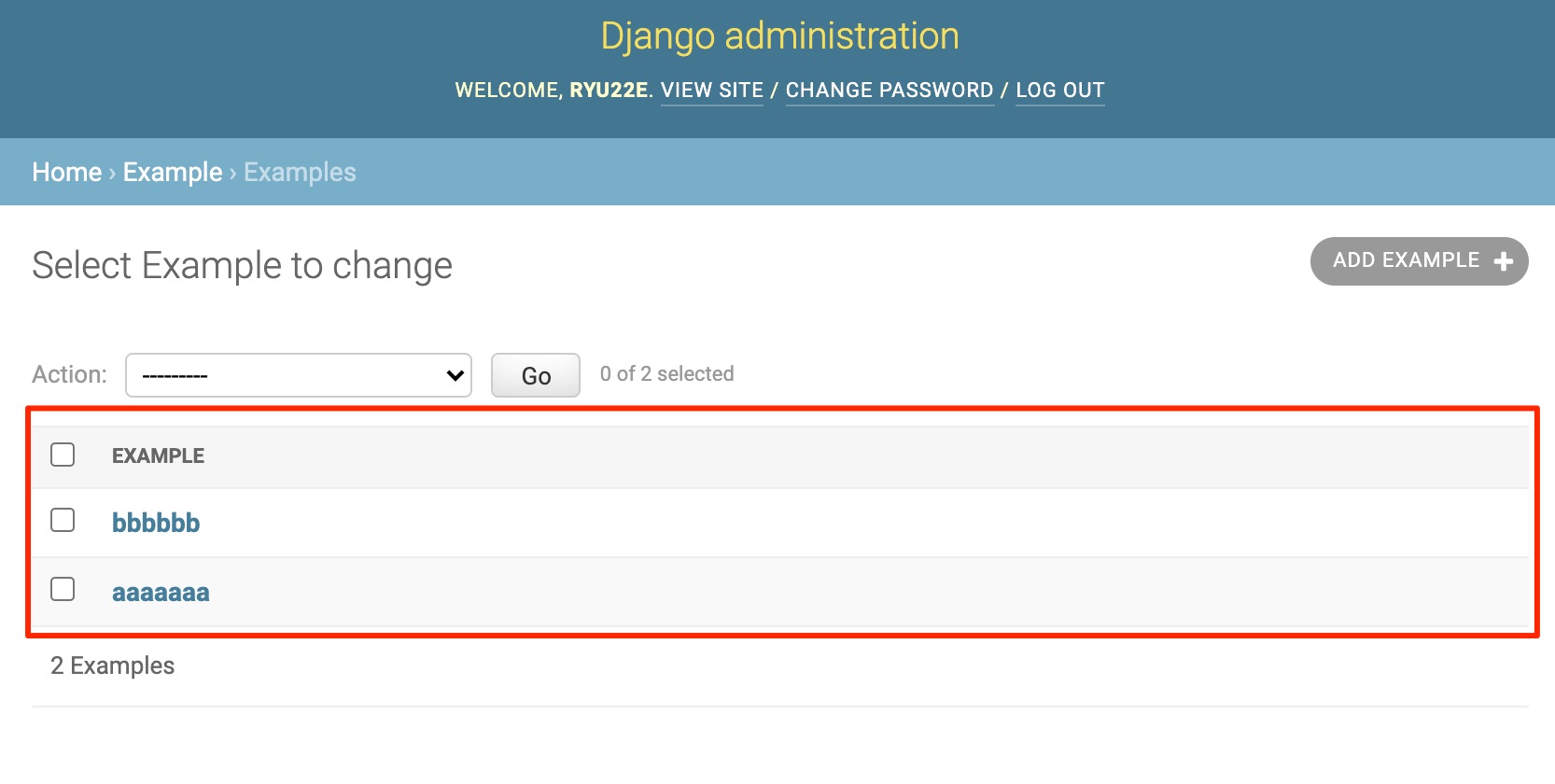
admin/actions.html
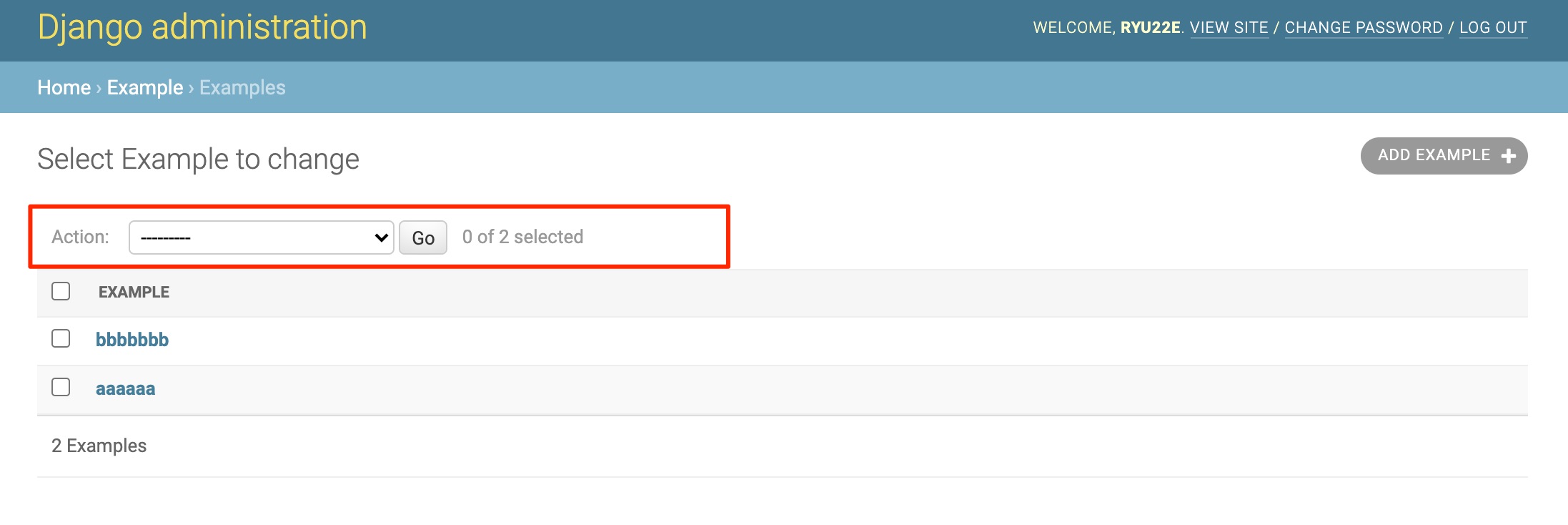
http://127.0.0.1:8000/admin/example/example/の以下赤枠部分。

admin/app_index.html
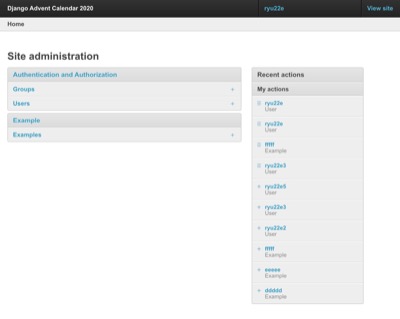
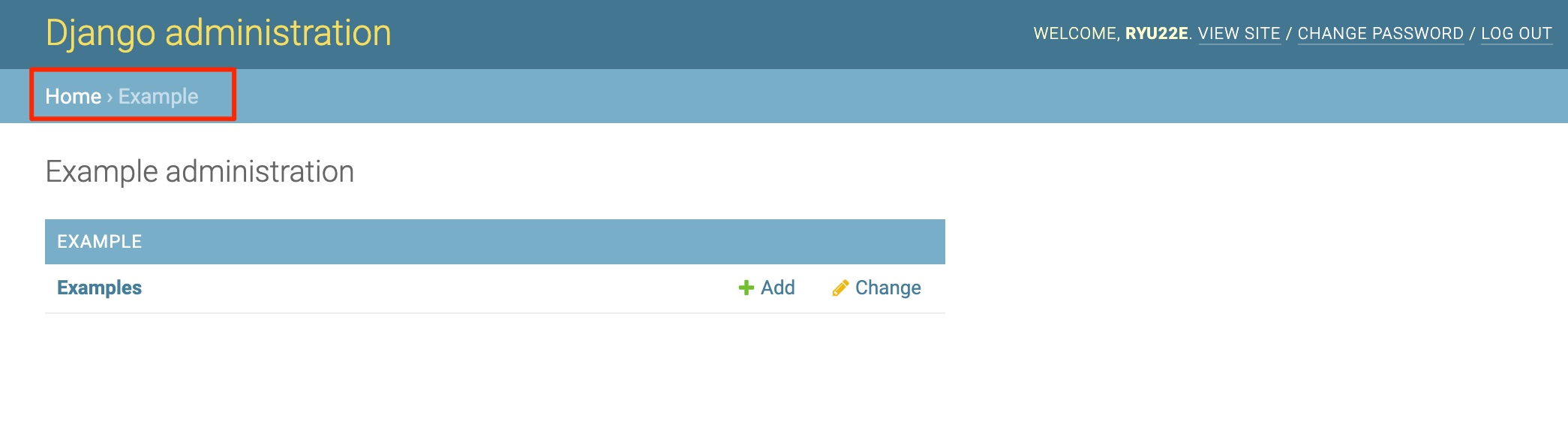
http://127.0.0.1:8000/admin/example/の以下赤枠部分。

admin/auth
admin/auth/user/add_form.html
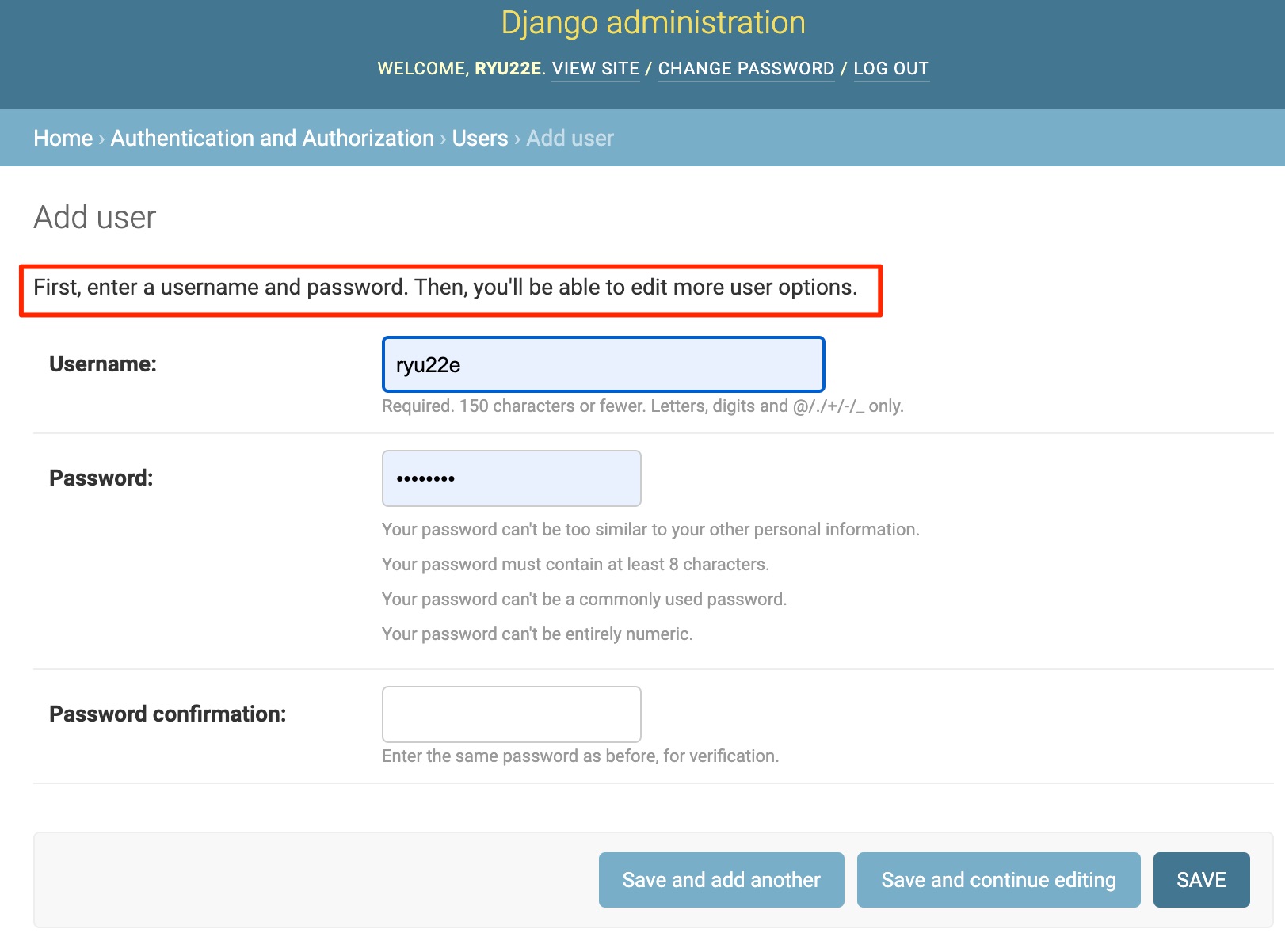
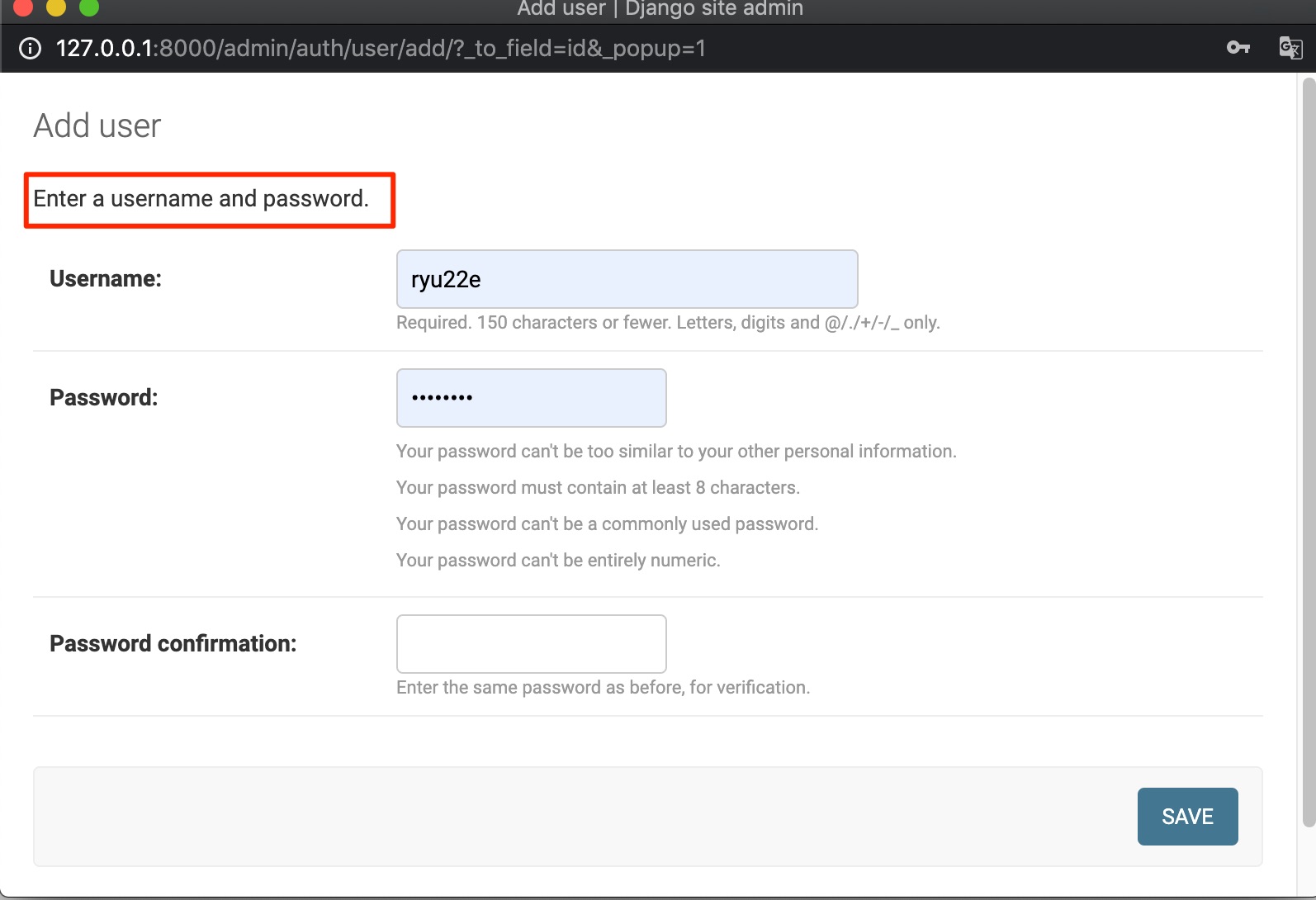
http://127.0.0.1:8000/admin/auth/user/add/の以下赤枠部分。
 または、ユーザーを追加するポップアップでの以下赤枠部分。
または、ユーザーを追加するポップアップでの以下赤枠部分。

admin/auth/user/change_password.html
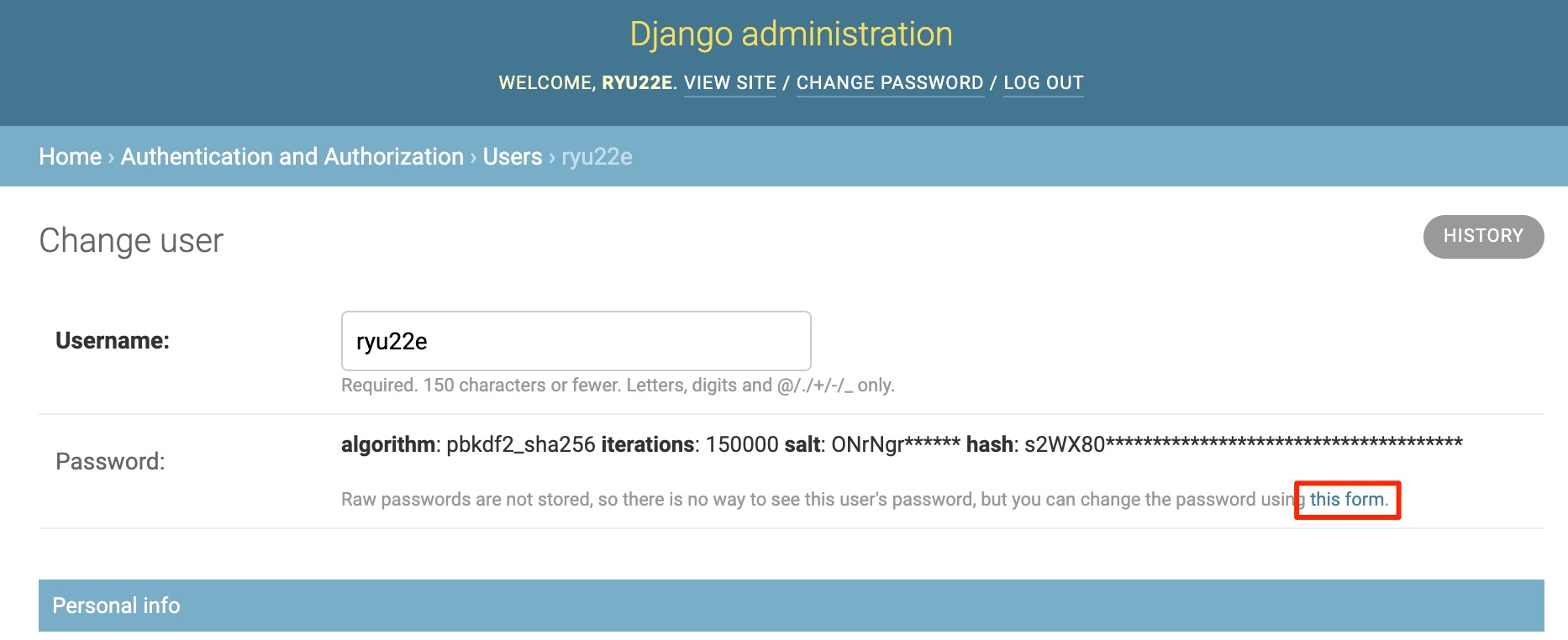
http://127.0.0.1:8000/admin/auth/user/{id}/change/の以下赤枠部分から移動できるパスワード変更画面。

admin/base.html
すべてのテンプレートの基礎になるテンプレート。
このファイルはadmin/base_site.htmlからのみextendsされている。
admin/base_site.html
すべてのテンプレートの基礎になるテンプレート。前述のadmin/base.htmlをextendsしている。
admin/base.html以外の他のテンプレートはこのファイルをextendsしている。
admin/change_form.html
http://127.0.0.1:8000/admin/example/example/{id}/change/の画面。
ただし、以下テンプレートの担当範囲を除く。
admin/change_form_object_tools.html
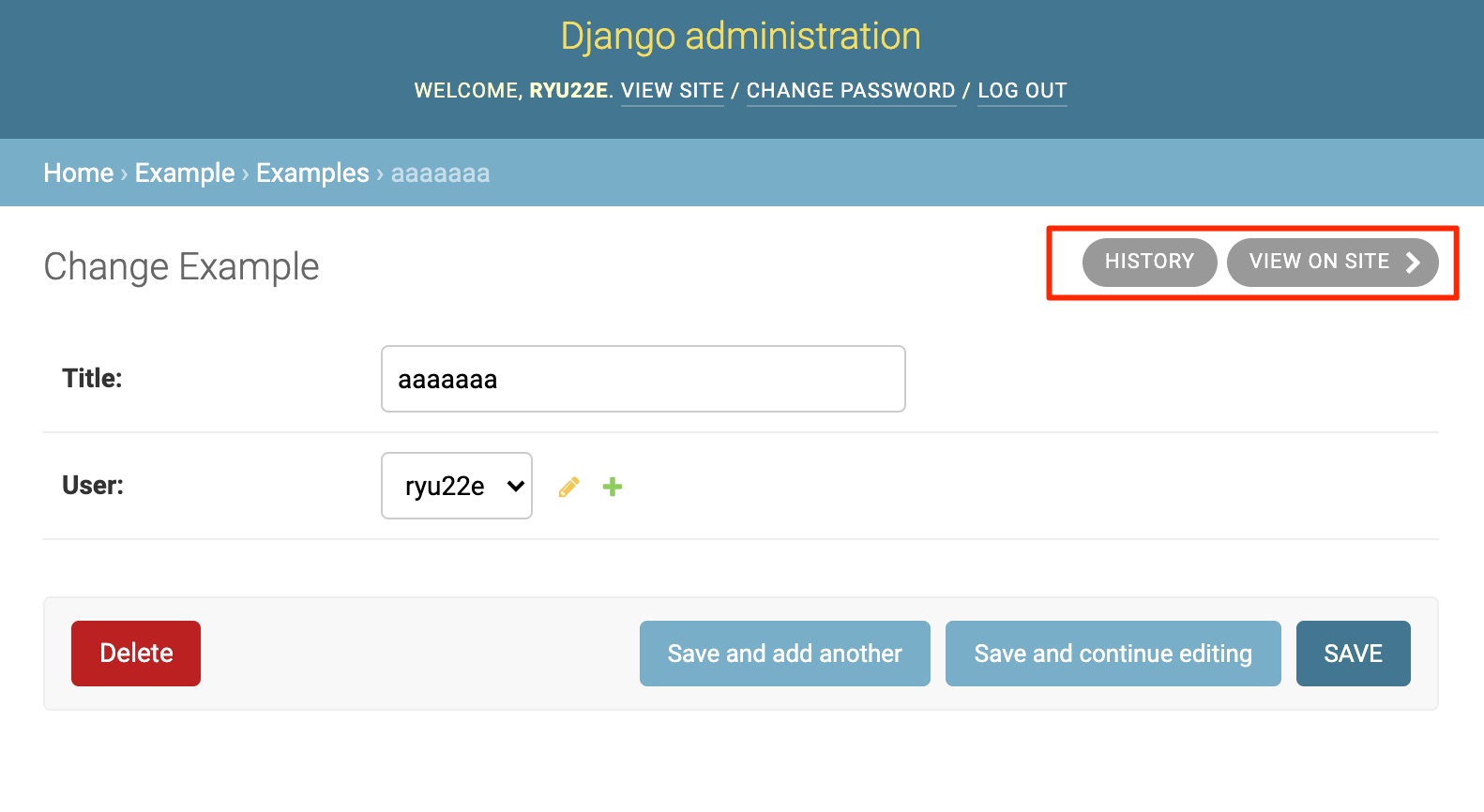
http://127.0.0.1:8000/admin/example/example/{id}/change/の以下赤枠部分。

admin/change_list.html
http://127.0.0.1:8000/admin/example/example/の画面。
ただし、以下テンプレートの担当範囲を除く。
admin/change_list_object_tools.html
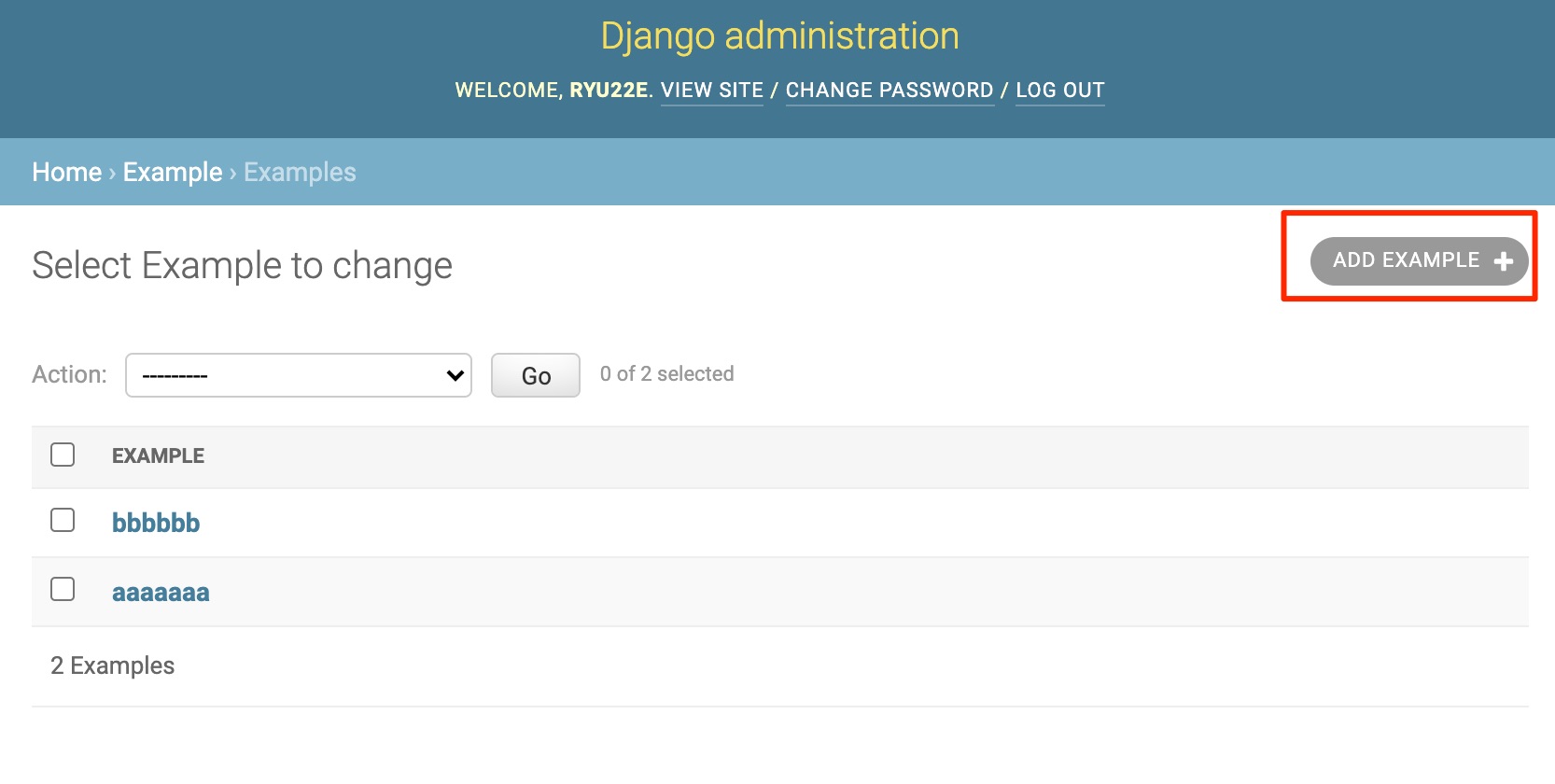
http://127.0.0.1:8000/admin/example/example/の以下赤枠部分。

admin/change_list_results.html
http://127.0.0.1:8000/admin/example/example/の以下赤枠部分。

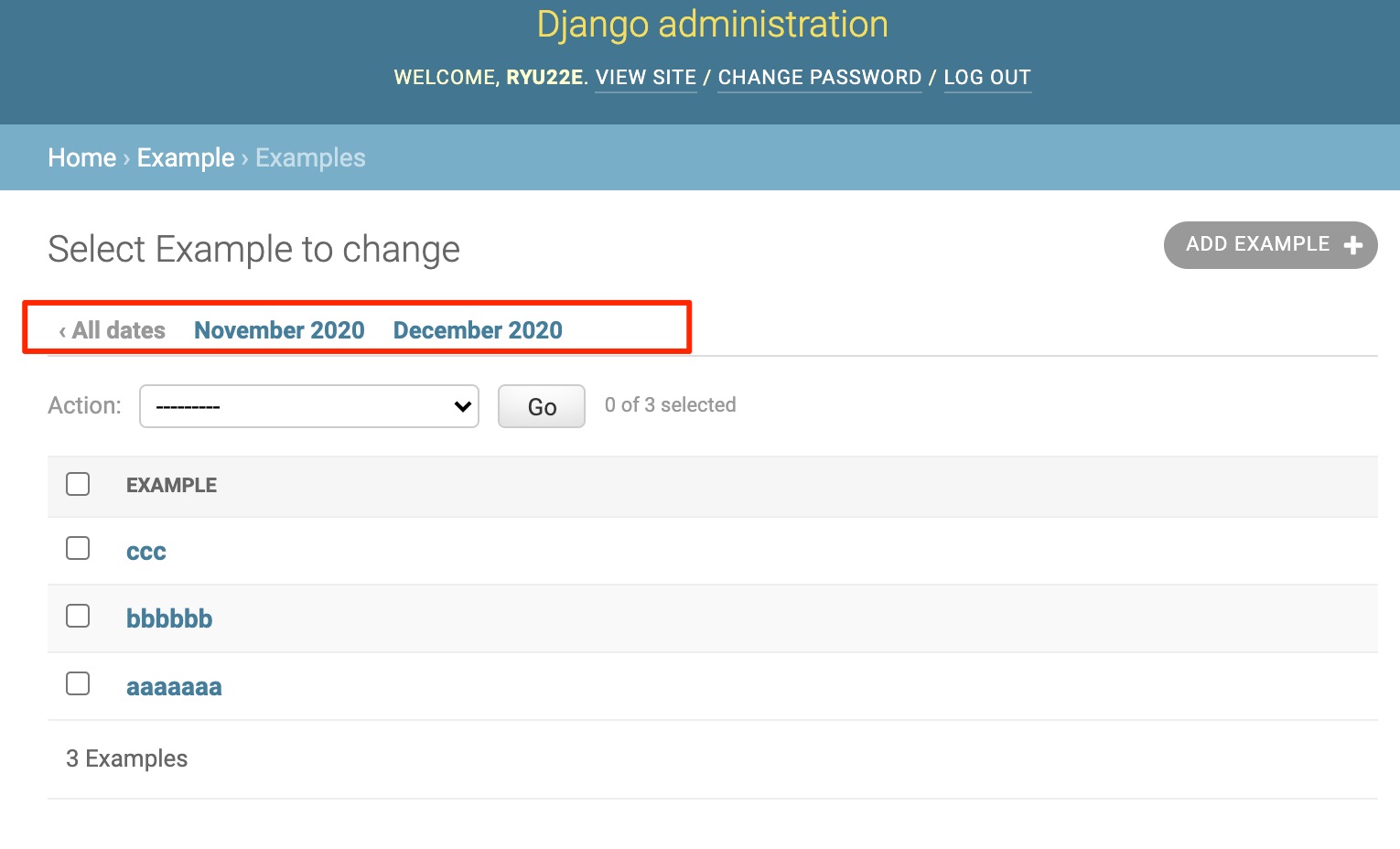
admin/date_hierarchy.html
ModelAdmin.date_hierarchyを使うと表示される入力項目。
http://127.0.0.1:8000/admin/example/example/の以下赤枠部分。

admin/delete_confirmation.html
http://127.0.0.1:8000/admin/example/example/{id}/delete/の画面。
ただし、以下テンプレートの担当範囲を除く。
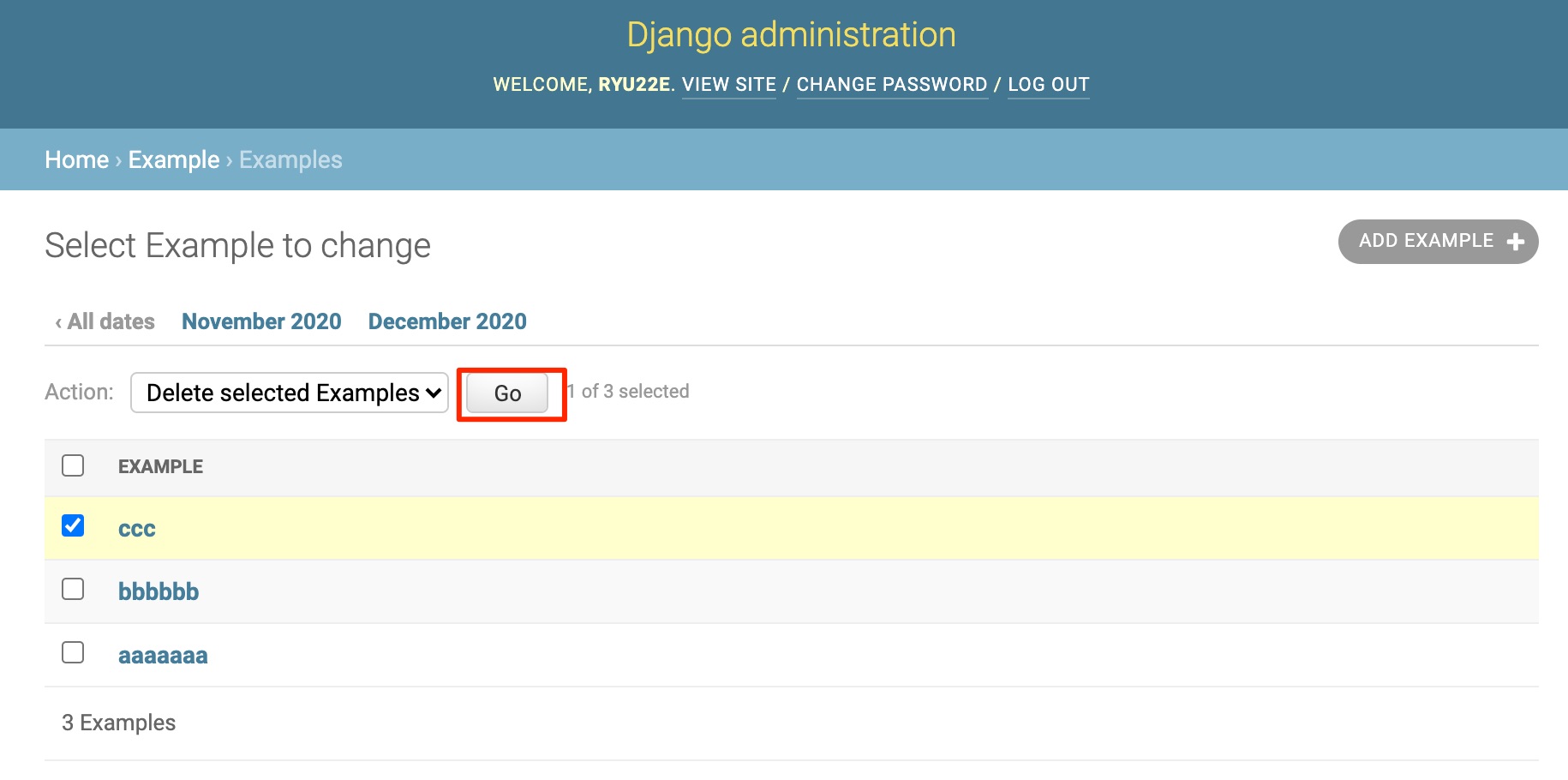
admin/delete_selected_confirmation.html
http://127.0.0.1:8000/admin/example/example/の以下赤枠部分クリック時の確認画面。

ただし、以下テンプレートの担当範囲を除く。
admin/edit_inline
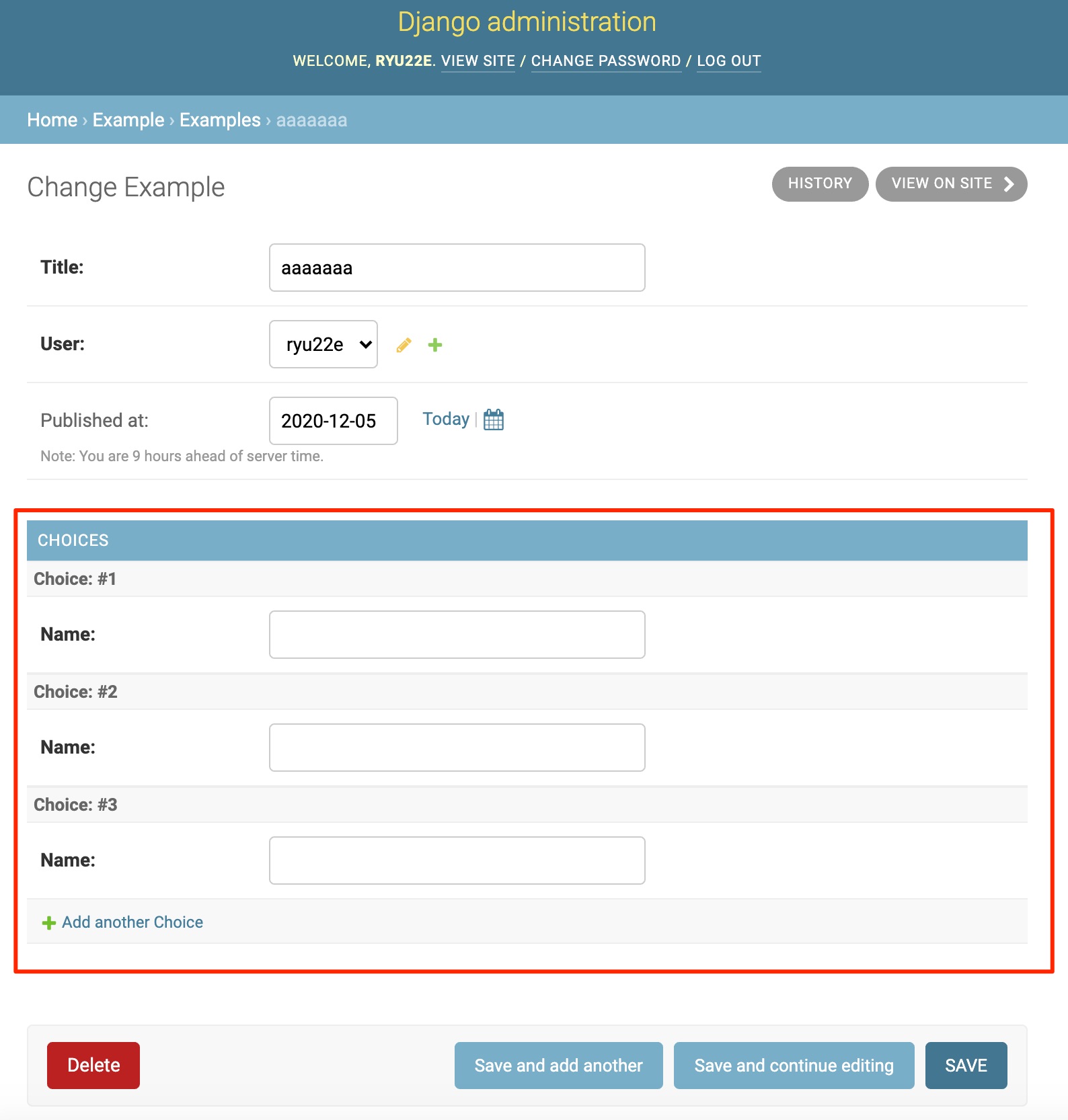
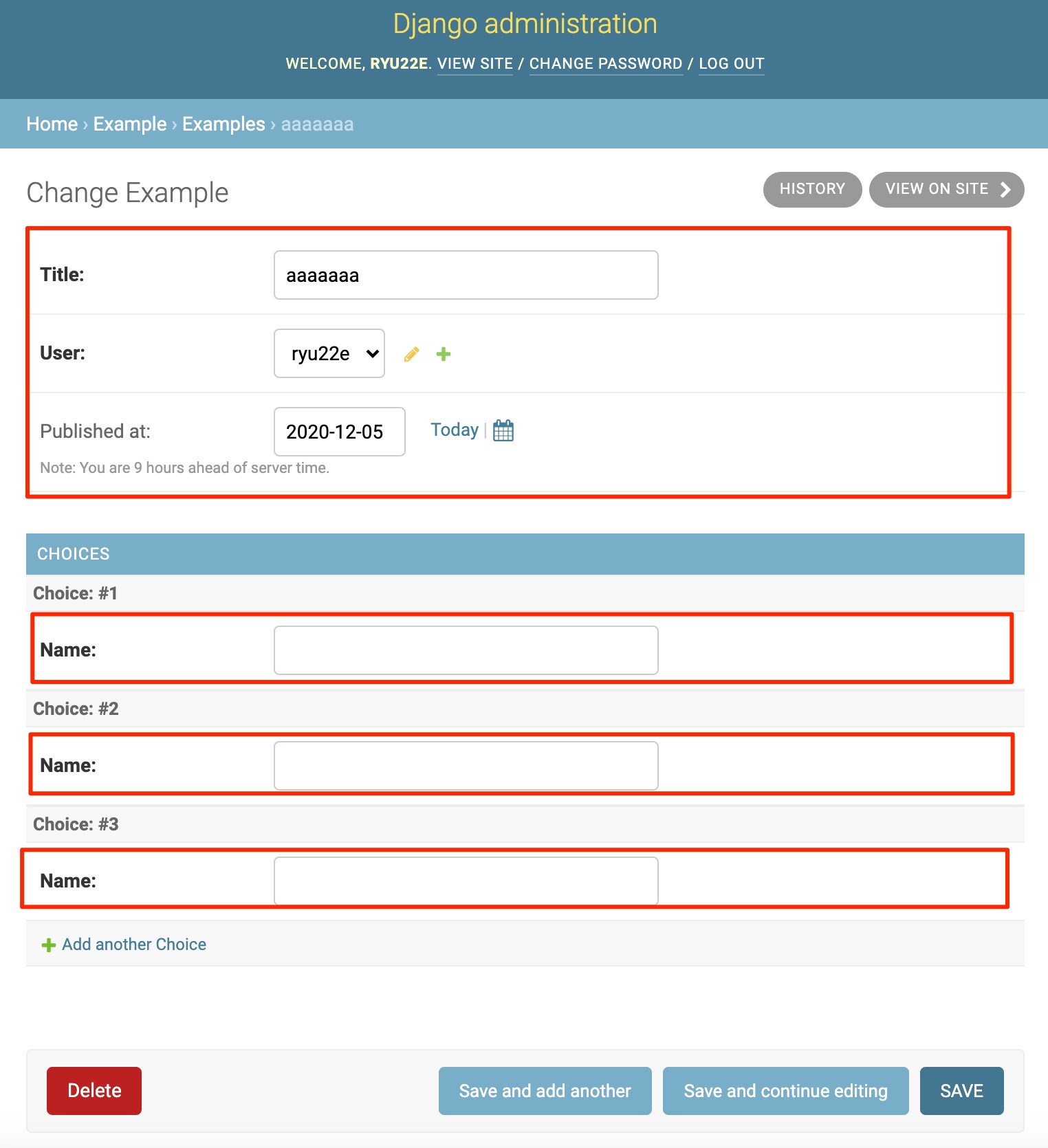
admin/edit_inline/stacked.html
StackedInlineを使うと表示される入力項目。
http://127.0.0.1:8000/admin/example/example/add/・http://127.0.0.1:8000/admin/example/example/{id}/change/の以下赤枠部分。

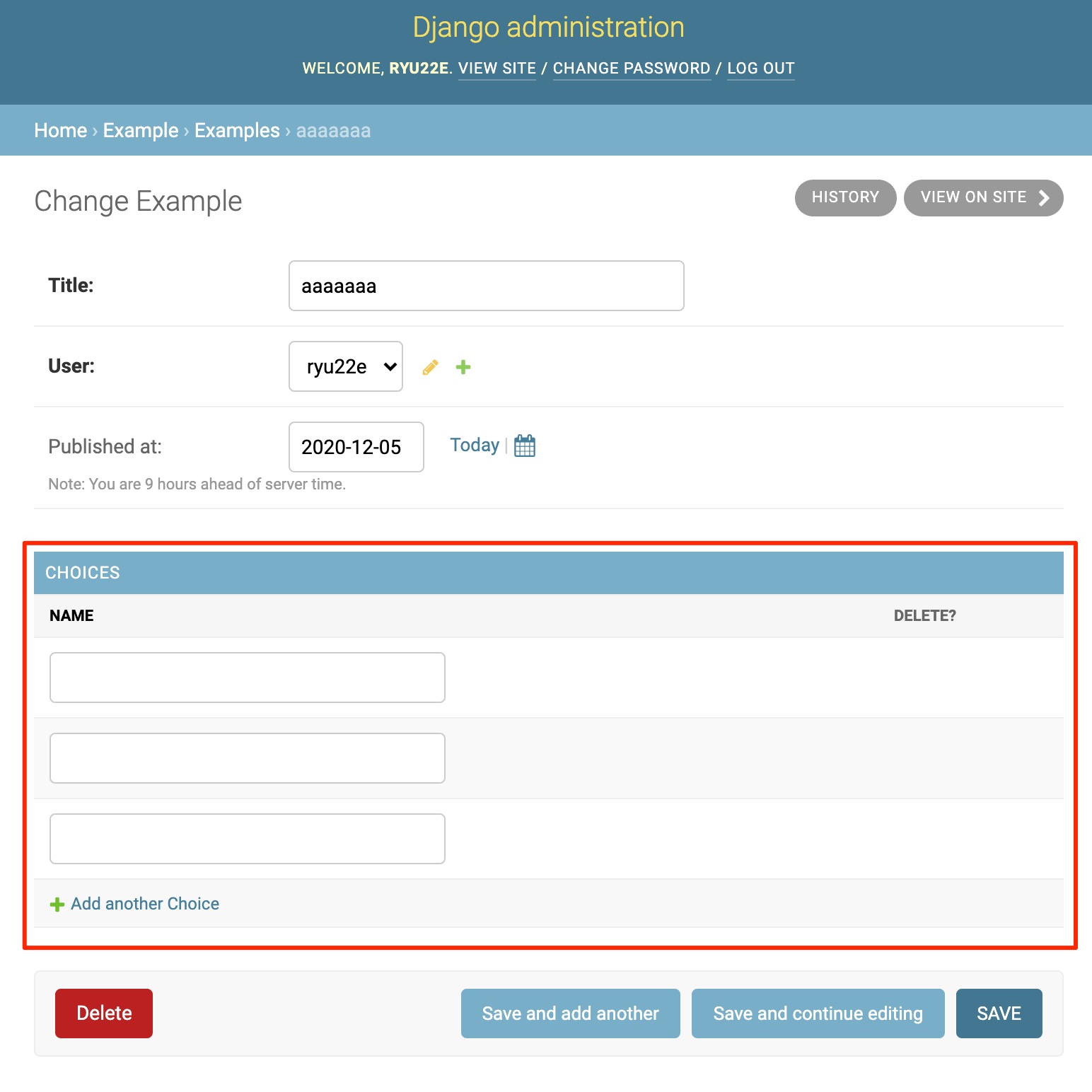
admin/edit_inline/tabular.html
TabularInlineを使うと表示される入力項目。
http://127.0.0.1:8000/admin/example/example/add/・http://127.0.0.1:8000/admin/example/example/{id}/change/の以下赤枠部分。

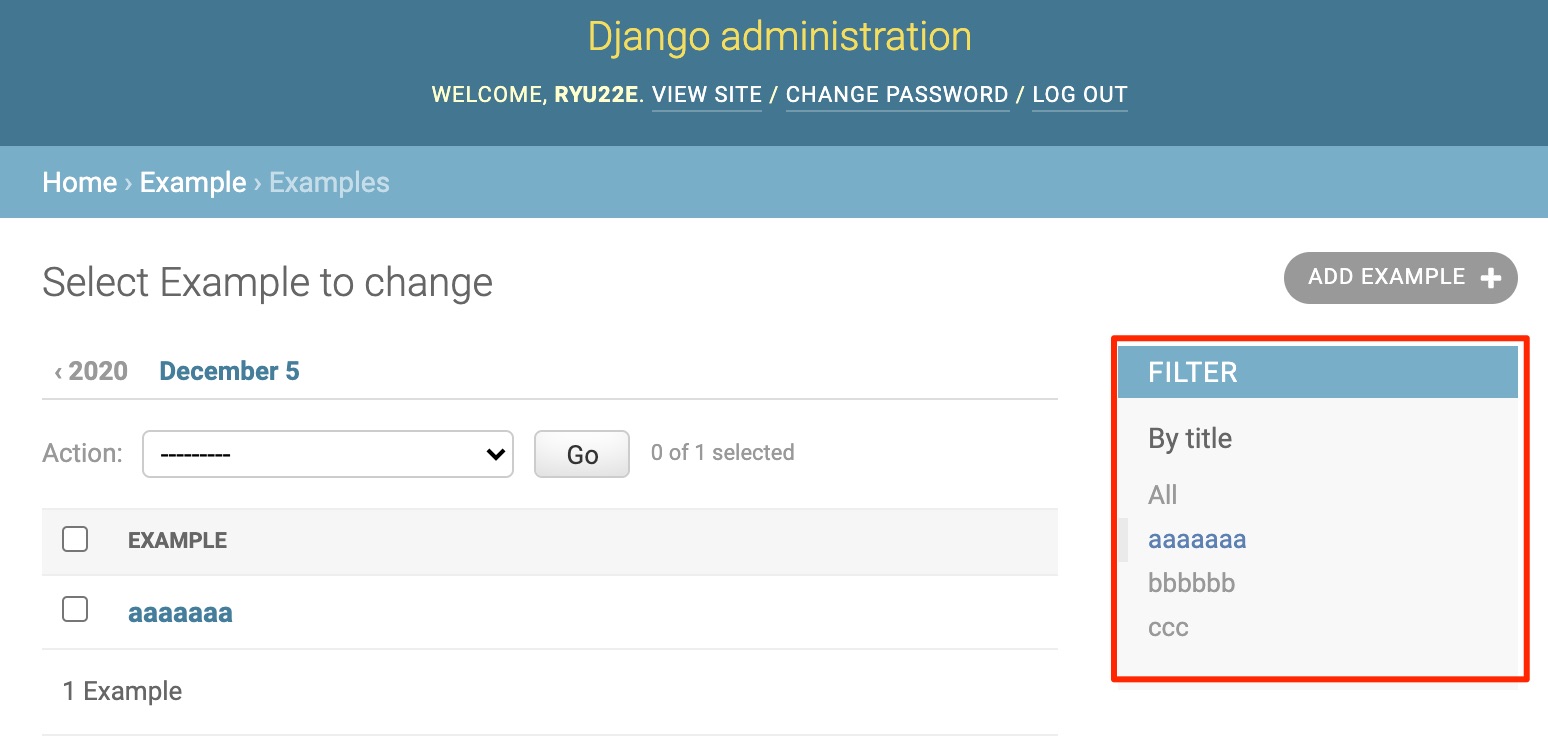
admin/filter.html
http://127.0.0.1:8000/admin/example/example/の以下赤枠部分。

admin/includes
admin/includes/fieldset.html
http://127.0.0.1:8000/admin/example/example/add/・http://127.0.0.1:8000/admin/example/example/{id}/change/の以下赤枠部分。

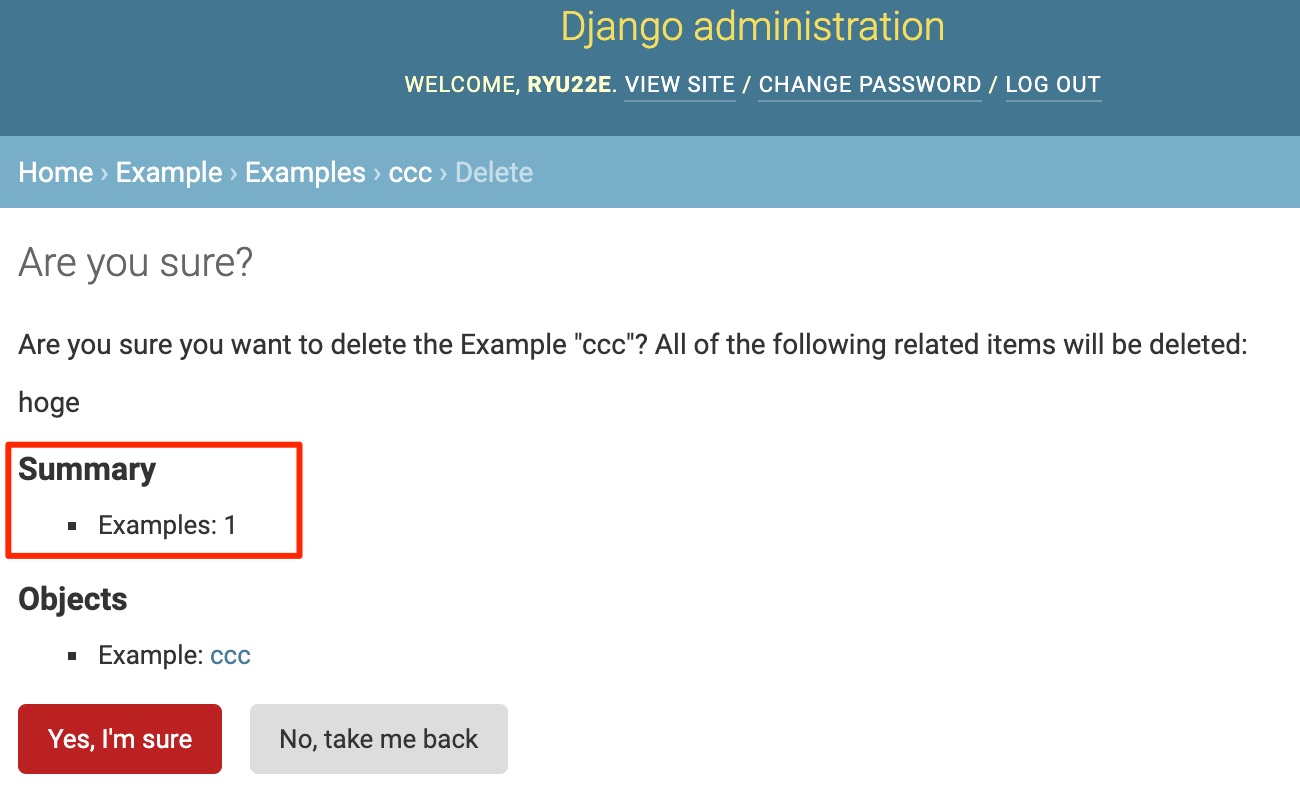
admin/includes/object_delete_summary.html
データ削除時の確認画面の以下赤枠部分。

admin/index.html
adminのトップページ。
admin/invalid_setup.html
データベースへの接続に何らかの問題が発生した際に表示されるエラー画面。
admin/login.html
adminのログイン画面。
admin/object_history.html
http://127.0.0.1:8000/admin/example/example/{id}/history/の画面。
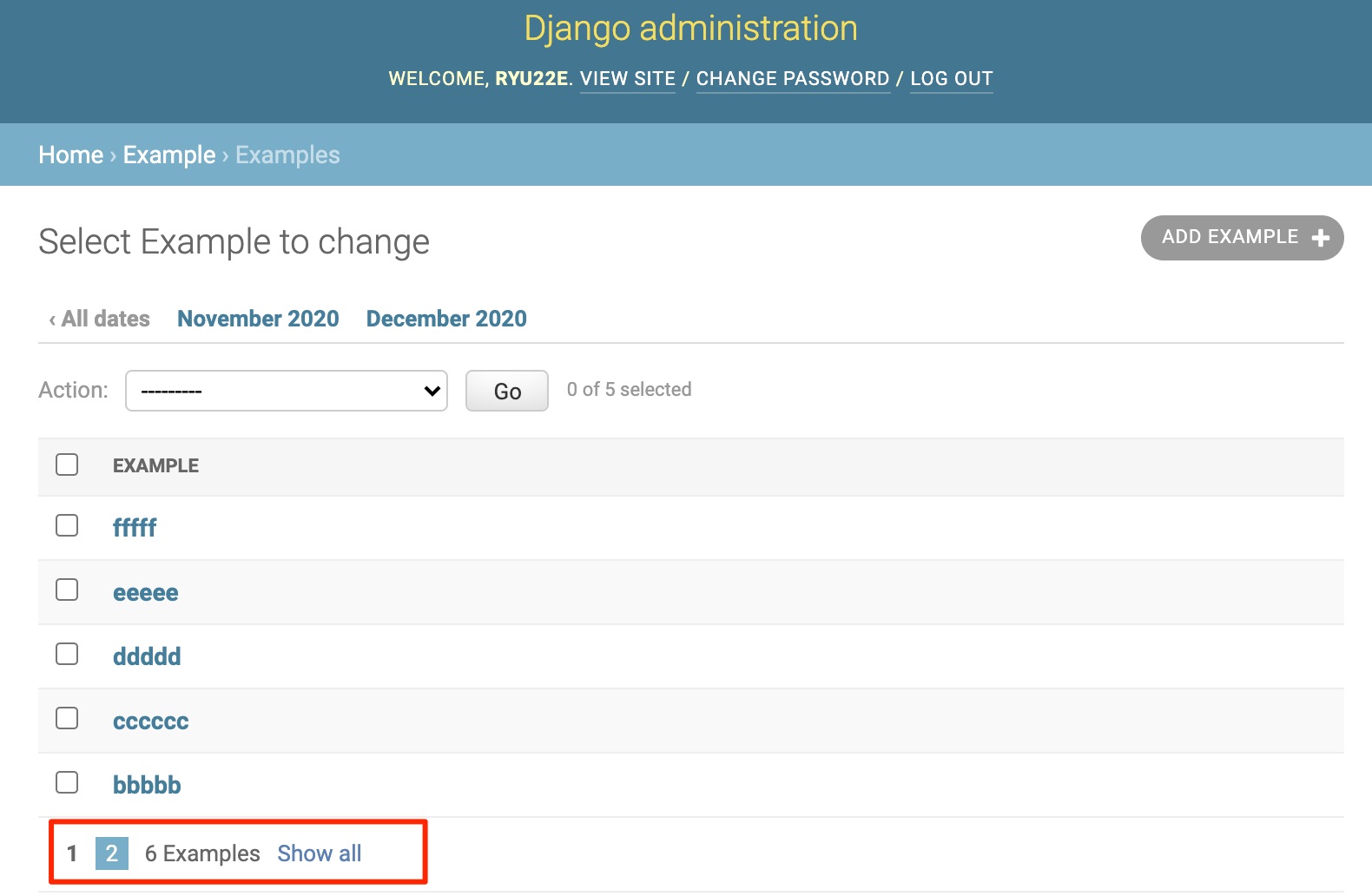
admin/pagination.html
http://127.0.0.1:8000/admin/example/example/の以下赤枠部分。

admin/popup_response.html
ポップアップによるデータの登録・編集後に遷移する画面。
この画面にはポップアップを閉じるJavaScriptが埋め込まれている。
admin/prepopulated_fields_js.html
ModelAdmin.prepopulated_fieldsを使った項目に適用されるJavaScript。
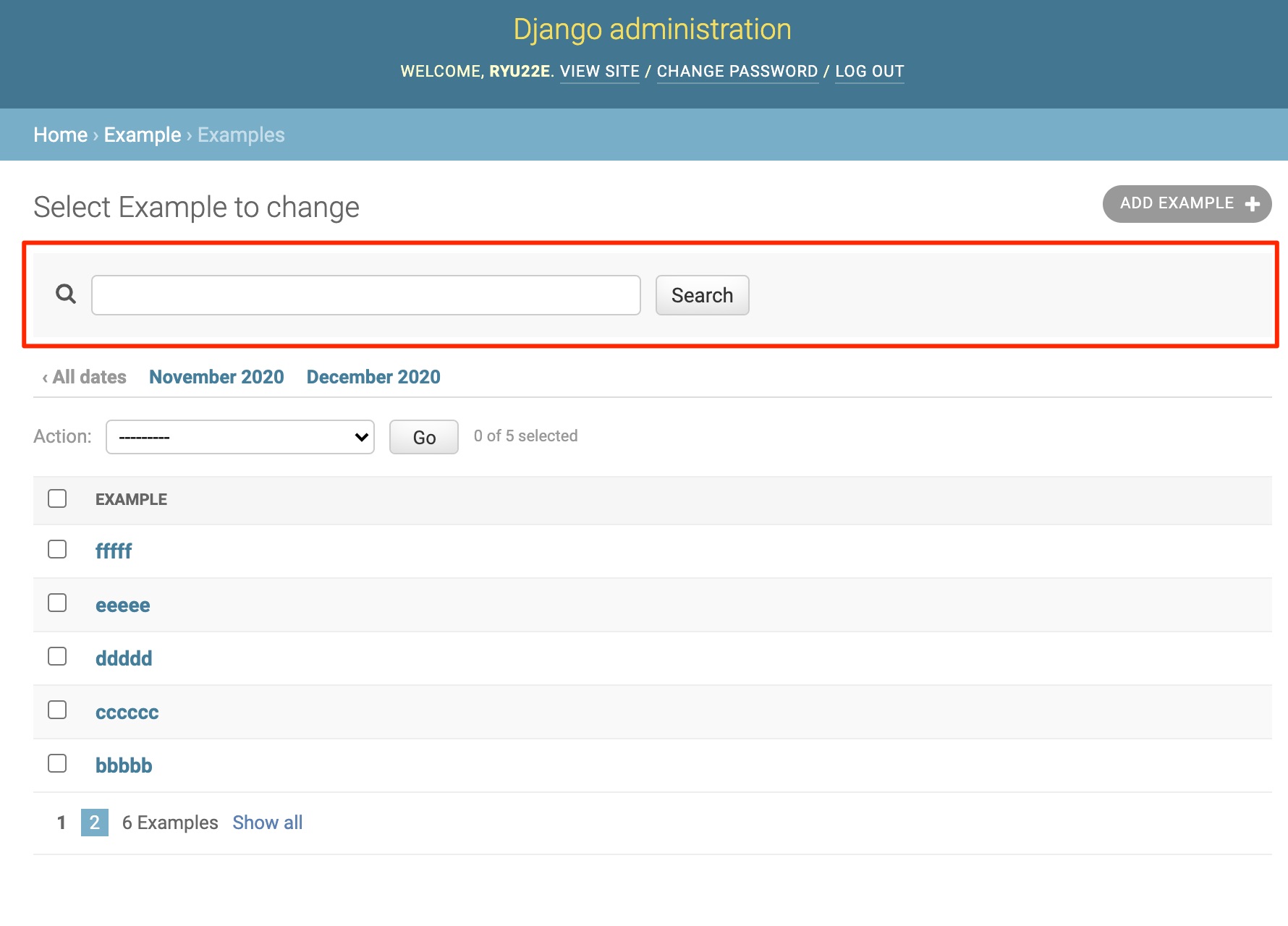
admin/search_form.html
ModelAdmin.search_fieldsを使うと表示される入力項目。
http://127.0.0.1:8000/admin/example/example/の以下赤枠部分。

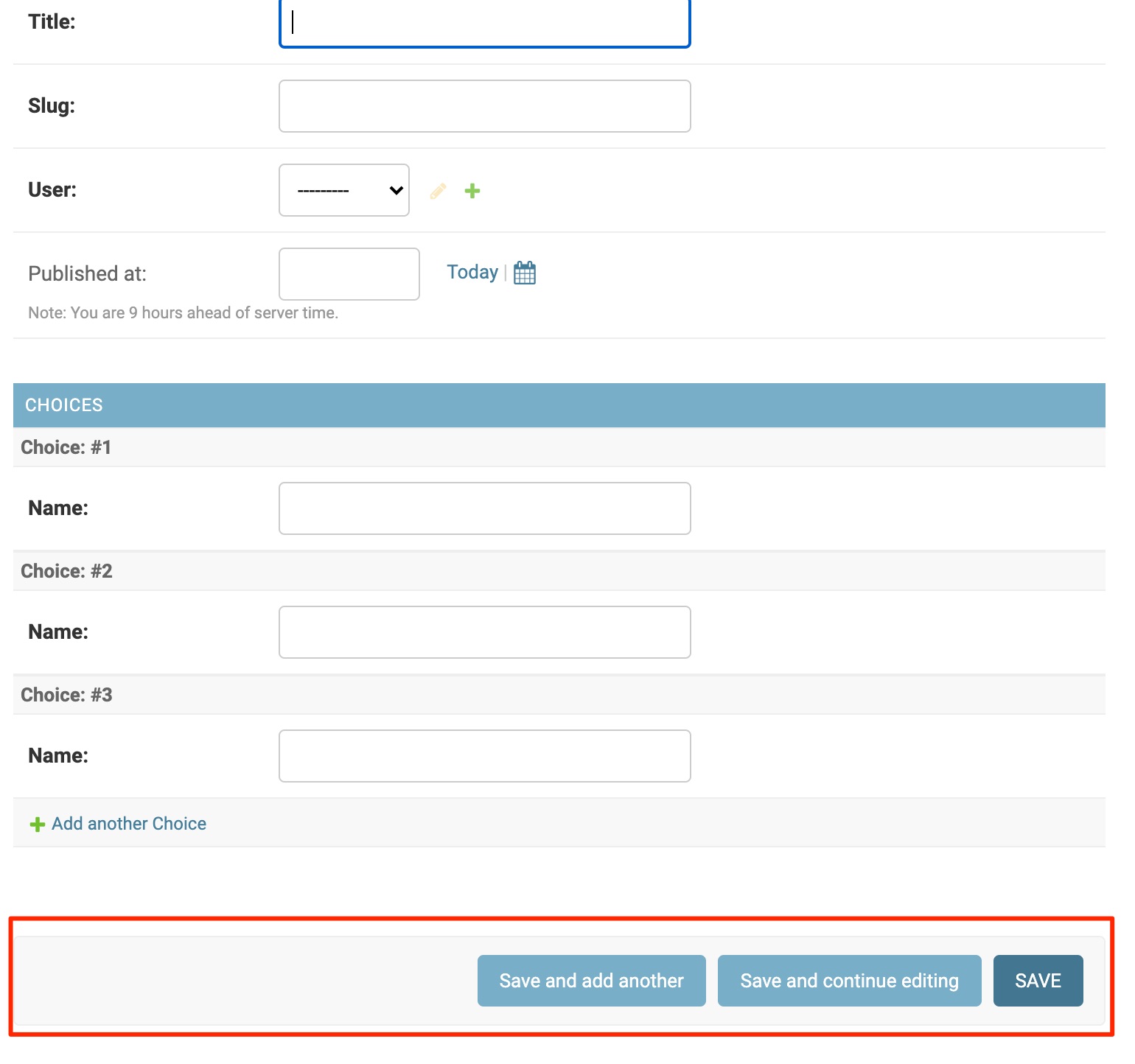
admin/submit_line.html
http://127.0.0.1:8000/admin/example/example/add/・http://127.0.0.1:8000/admin/example/example/{id}/change/の以下赤枠部分。

admin/widgets
admin/widgets/clearable_file_input.html
FileField・ImageField用の入力項目。
admin/widgets/foreign_key_raw_id.html
ModelAdmin.raw_id_fieldsを指定したForeignKey用の入力項目。
admin/widgets/many_to_many_raw_id.html
ModelAdmin.raw_id_fieldsを指定したManyToManyField用の入力項目。
admin/widgets/radio.html
ModelAdmin.radio_fieldsを指定したフィールド用の入力項目。
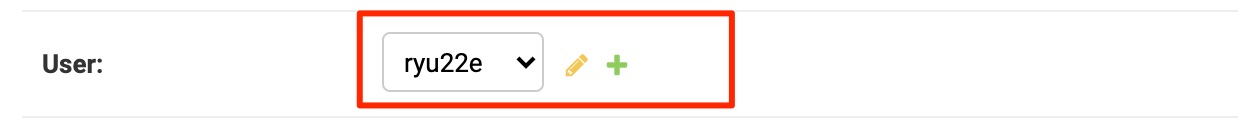
admin/widgets/related_widget_wrapper.html
ForeignKey用の入力項目。
以下画面スクリーンショットの赤枠部分。

admin/widgets/split_datetime.html
DateTimeField用の入力項目。
admin/widgets/url.html
URLField用の入力項目。
registration/logged_out.html
ログアウト直後に表示される画面。
registration/password_change_done.html
http://127.0.0.1:8000/admin/password_change/done/の画面。
(http://127.0.0.1:8000/admin/password_change/からパスワード変更完了後に表示される画面)
registration/password_change_form.html
http://127.0.0.1:8000/admin/password_change/の画面。
registration/password_reset_complete.html
registration/password_reset_confirm.htmlの画面からパスワードリセットを行った直後に表示される画面。
registration/password_reset_confirm.html
registration/password_reset_email.htmlに載っているパスワードリセット用URLの画面。
registration/password_reset_done.html
registration/password_reset_form.htmlの画面からメールが送信された直後に表示される画面。
registration/password_reset_email.html
registration/password_reset_form.htmlの画面から送られるメールの文面。
registration/password_reset_form.html
PasswordResetViewで表示される画面。